Logistics/Telematics
This case study explains how we changed BlackBuck’s fuel monitoring system. Earlier, fleet owners had to rely on a complicated third-party app that was hard to use. We redesigned and built the feature directly into the BlackBuck app, making it simpler, easier to understand, and fully integrated.
In India’s logistics industry, efficiency is not just a popular term — it decides whether businesses grow or struggle. When I joined BlackBuck’s design team for the fuel sensor project, I realized that this was not only a technical problem to solve. It was about changing the way thousands of fleet owners view and use important fuel data in their daily operations.



Background: What is BlackBuck?
BlackBuck is a logistics company working to modernize the trucking industry in India. Its main goal is to digitize trucking and connect truck owners with businesses to make freight movement more efficient. In simple terms, BlackBuck acts as the digital backbone of India’s trucking system.
The Project: Fuel Sensor System
At its core, the fuel sensor project was about giving users more control and visibility over their fuel consumption. It's a feature that allows fleet owners to monitor their vehicles' fuel levels through an external device, providing real-time information about fuel status. While it might sound straightforward, the implications for users are significant—it's about trust, efficiency, and ultimately, their bottom line. The feature is offered as a premium service, available exclusively to subscribed users. It's designed to simplify fuel monitoring and provide a better user experience, which, as we discovered through our research, was sorely needed in the industry.
My Team and Role
As the Product Designer on this project, I had the opportunity to dive deep into the trucking industry's unique challenges. My role encompassed several key responsibilities:
- Conducting in-depth research through interviews and field visits to truck yards
- Designing end-to-end solutions that addressed user pain points
- Creating and testing prototypes to validate our design decisions
- Participating in user testing sessions to gather direct feedback
Abhishek Sharma
Product Designer
Leading the design vision and user experience
Utkarsha Chandra
Product Manager
Orchestrating the product strategy and execution
Karteek
Sr. Director of Products
Providing strategic direction and leadership
How Does the Fuel Sensor Work?
At its core, the fuel sensor system operates through a straightforward yet sophisticated three-step process that ensures reliable fuel monitoring for our users:

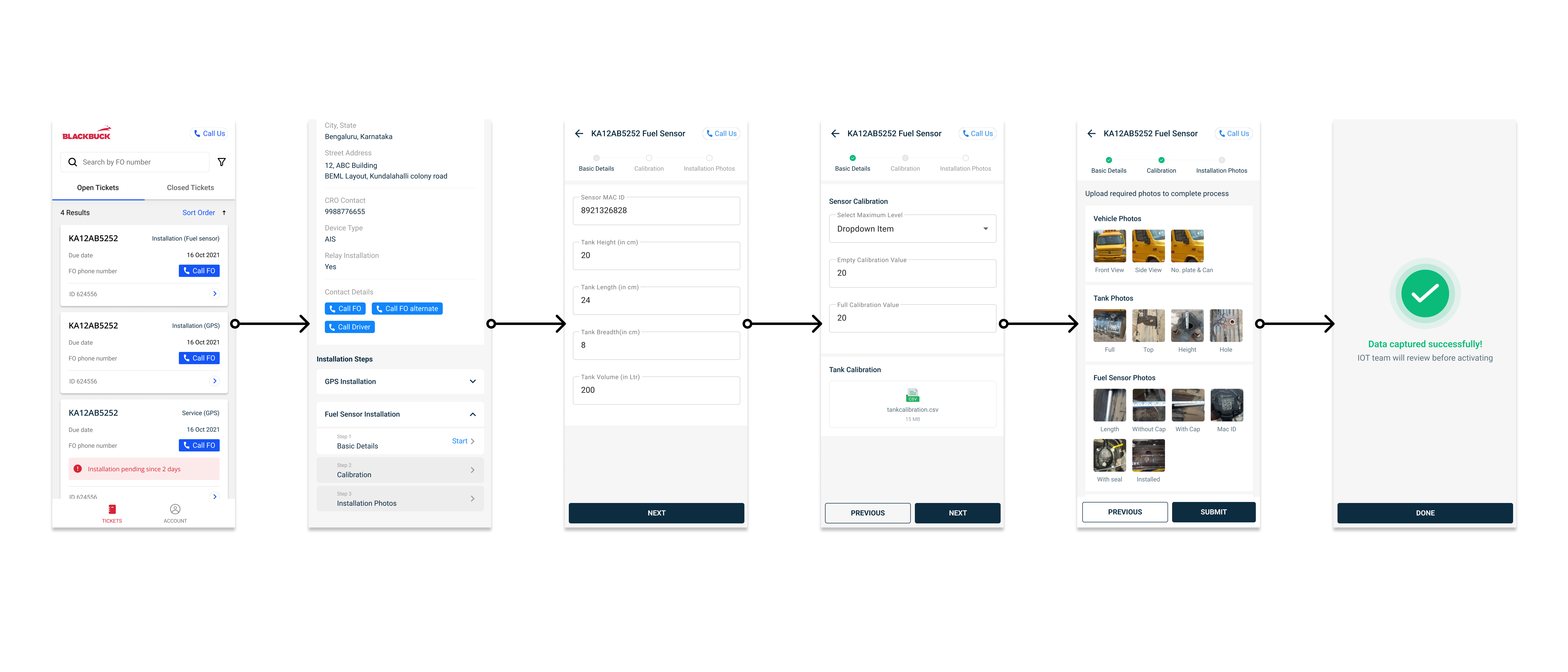
1. Professional Installation
The journey begins with installation. A BlackBuck technician carefully installs the fuel sensor device on the vehicle. This step is crucial as proper installation ensures accurate readings and long-term reliability. Our technicians are specially trained to handle different vehicle types and tank configurations, ensuring consistent quality across installations.
2. Real-Time Monitoring
Once installed, the system enables users to track and monitor their fuel levels in real-time through their mobile devices. Fleet owners can check fuel levels, track consumption patterns, and receive instant alerts about any suspicious activities. This real-time visibility gives them unprecedented control over their fuel management.
3. Ongoing Support
We understand that technical issues can arise, so we've implemented a straightforward system for maintenance and support. Users can easily raise tickets for any repairs or issues with their fuel sensors, ensuring minimal downtime and continuous monitoring capability.
Research and Discovery: Learning from the Ground
Understanding user needs isn't just about analyzing data from behind a screen. For the Fuel Sensor project, we knew we needed to get out into the field and experience the reality of our users firsthand. This meant visiting truck yards, talking to fleet owners, and observing how fuel sensors were being used in real-world conditions.
Field Research: Visiting Truck Yards
Our research took us to various truck yards across different regions. These visits were eye-opening, providing us with crucial insights that no amount of desk research could have revealed. We observed:
- The physical environment where sensors were being installed
- How technicians handled the installation process
- The daily routines of fleet owners and managers
- The real-world challenges of fuel monitoring
Understanding User Behavior
Through our yard visits, we were able to observe users interacting with both the physical sensors and the monitoring apps. What stood out was how users would constantly switch between different apps and interfaces just to get a complete picture of their operations.
- Understand how fuel sensors were being installed in vehicles
- Observe how users interact with the monitoring systems in their daily operations
- Identify pain points and opportunities for improvement
- Gather insights to inform our design decisions
This hands-on approach to research proved invaluable. Instead of making assumptions about user needs, we were able to see exactly how our system fit (or didn't fit) into their daily workflows. This direct observation would later prove crucial in shaping our design decisions.
Key Research Insights
Our field research revealed several crucial insights that shaped the redesign of the fuel sensor system:
Primary Motivations
- Real-time fuel level monitoring
- Prevention & detection of fuel theft
- Vehicle location tracking
Frequent Monitoring
Users check metrics 10–15 times daily, driven by delayed notifications that force manual checks.
User Types Differ
- Fleet owners → mileage vs. theft detection
- Construction owners → hourly consumption
Theft Alert Validation
Users cross-check graphs daily to validate theft alerts, showing the need for more trustworthy automation.
Sensor Accuracy
Most users were satisfied with hardware accuracy, shifting focus to improving the software interface.
Empathy Map
SAYS
- We can’t fully trust the third-party app.
- Fuel theft is a big problem for us.
- I just want one place to manage everything.
- Drivers often deny if fuel goes missing.
THINKS
- Is this sensor data even accurate?
- Switching between two apps is a hassle.
- If fuel is saved, my costs will reduce a lot.
- I wish I could monitor everything in real-time.
DOES
- Calls drivers to confirm fuel usage manually
- Relies on invoices and fuel slips
- Uses BlackBuck for trips but third-party app for fuel
- Raises tickets when data mismatches or unclear
FEELS
- Frustrated by poor data accuracy
- Distrustful of third-party vendors
- Eager for cost savings but skeptical about ROI
- Overwhelmed managing multiple apps
From Insights to Opportunities
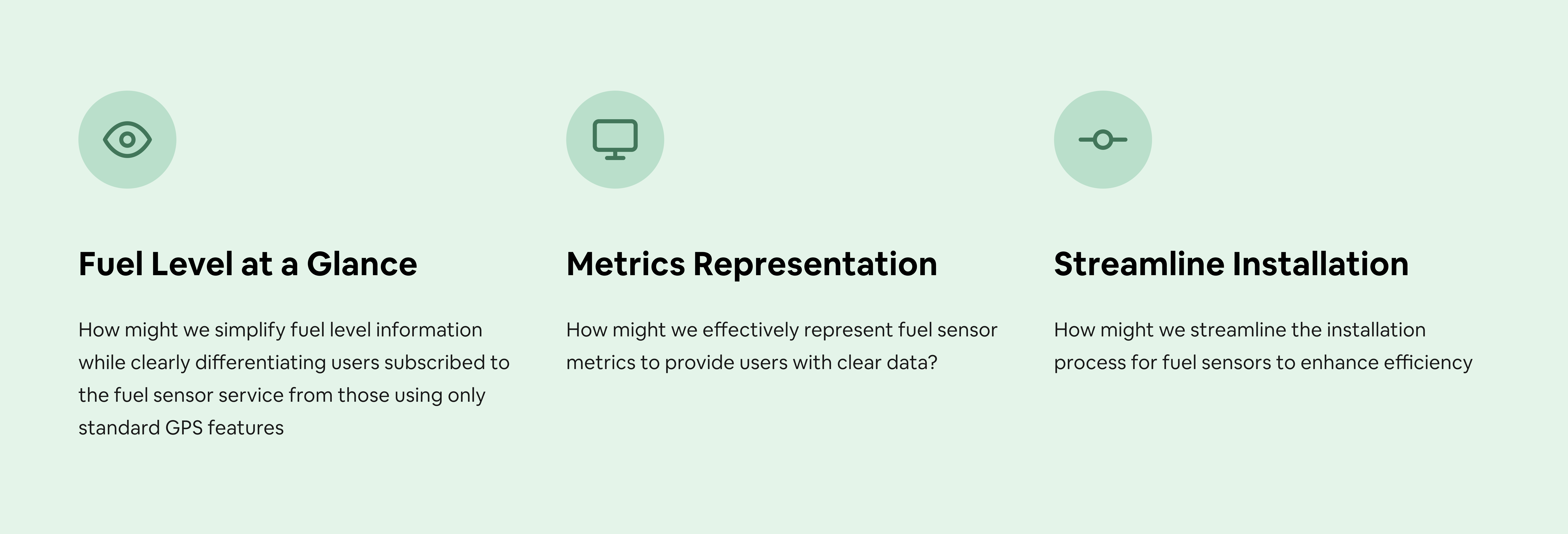
Based on our research findings, we identified three key opportunity areas that would drive our design solutions. We framed these as "How might we" questions to help focus our problem-solving approach:

Design Solutions: An Iterative Journey
With clear opportunities identified, we began the design phase of our project. We approached each challenge through multiple iterations, learning and refining our solutions based on continuous feedback.
Solution 1: Fuel Level at a Glance
Our first challenge was making fuel information immediately accessible while distinguishing between different service tiers.

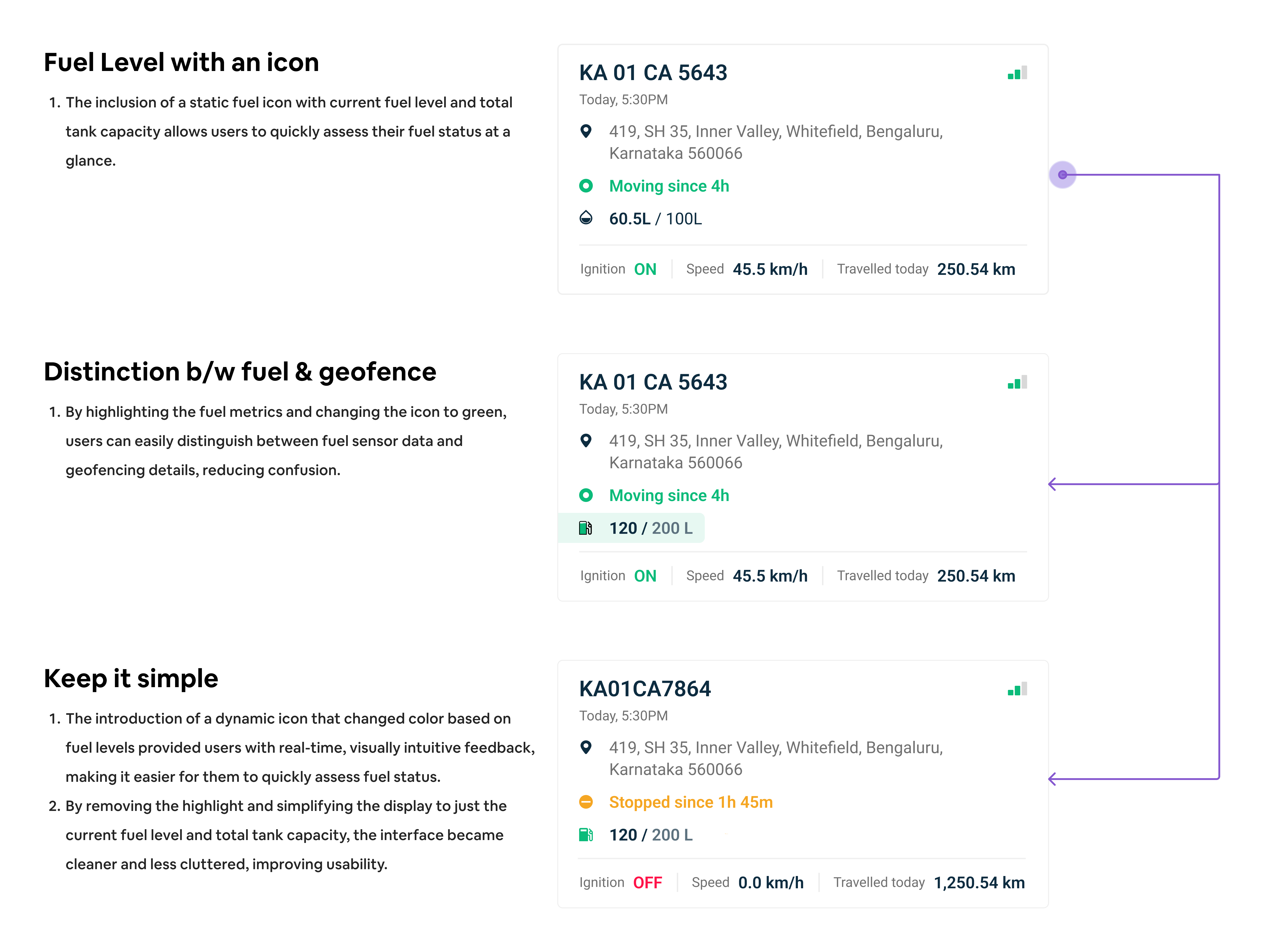
Iteration 1: Basic Icon Approach
We started with a static fuel icon showing fuel level & tank capacity.
- The static icon didn’t convey real-time changes.
- Users confused fuel sensor data with GPS information.
Iteration 2: Enhanced Visual Hierarchy
We improved clarity by:
- Highlighting fuel metrics
- Adding a green icon for visibility
- Separating fuel vs. geofencing details
But…
- The UI felt cluttered
- Still lacked interactivity
Iteration 3: Final Refinement
Final changes included:
- Dynamic icon with color changes
- Focused fuel display
- Removed unnecessary highlights
Result → Cleaner, more glanceable design.
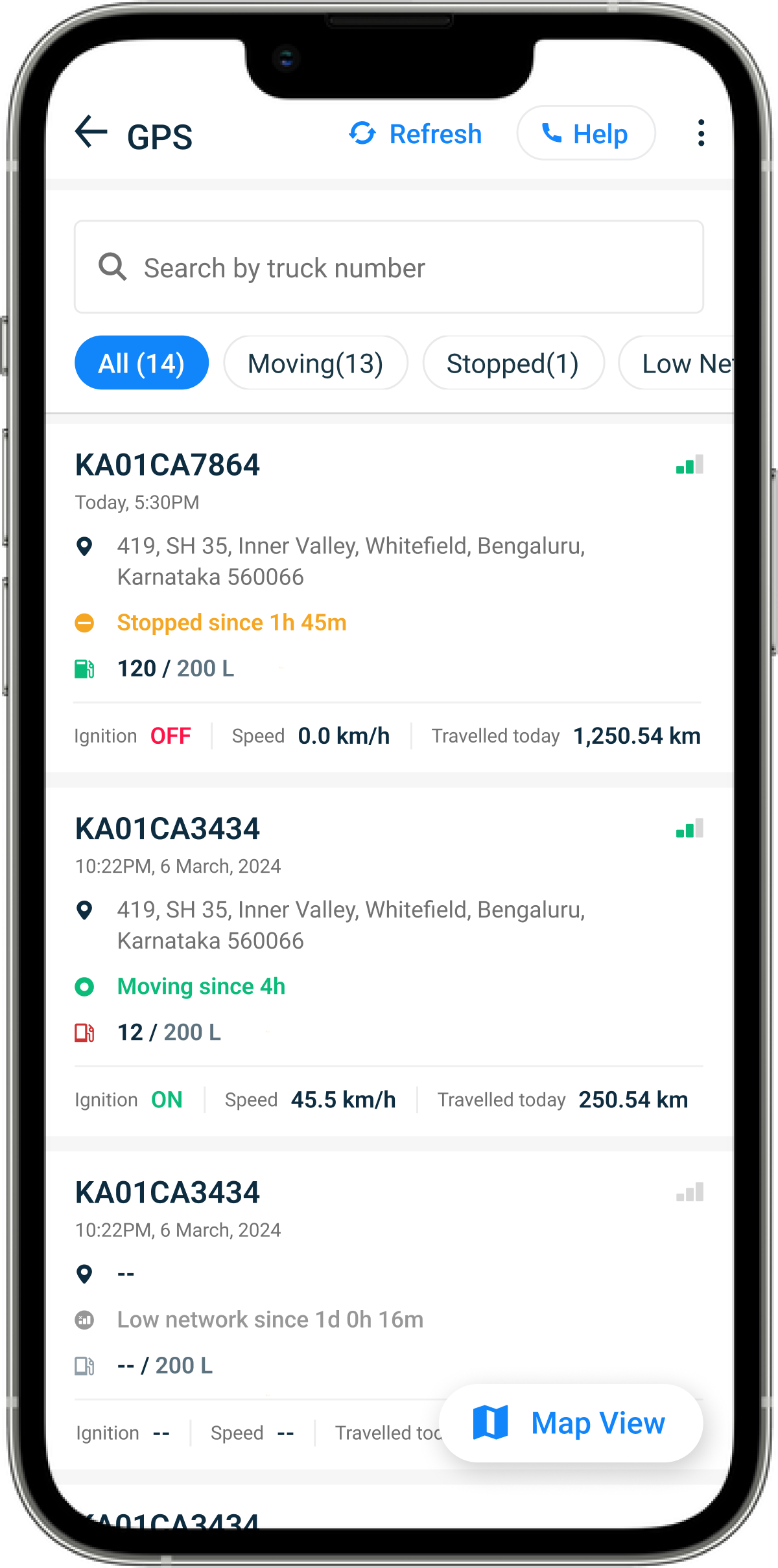
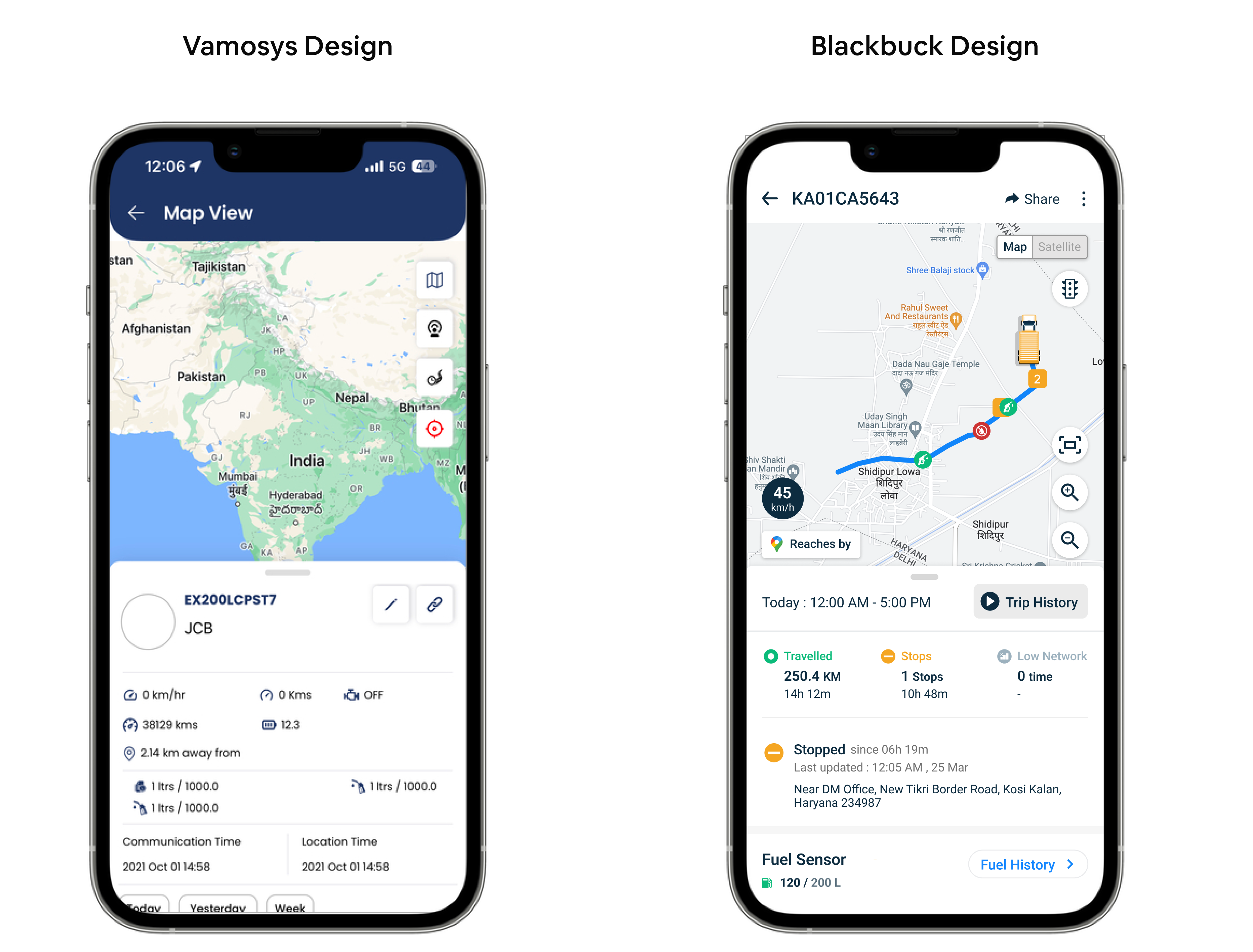
New Design
- Fuel level is central with larger text & icon.
- Displayed in a more visible card area, reducing clutter.

Solution 2: Evolving the Metrics Display
The presentation of fuel metrics and events was crucial to our users' daily operations. We went through several iterations to find the right balance between comprehensive data and usability.

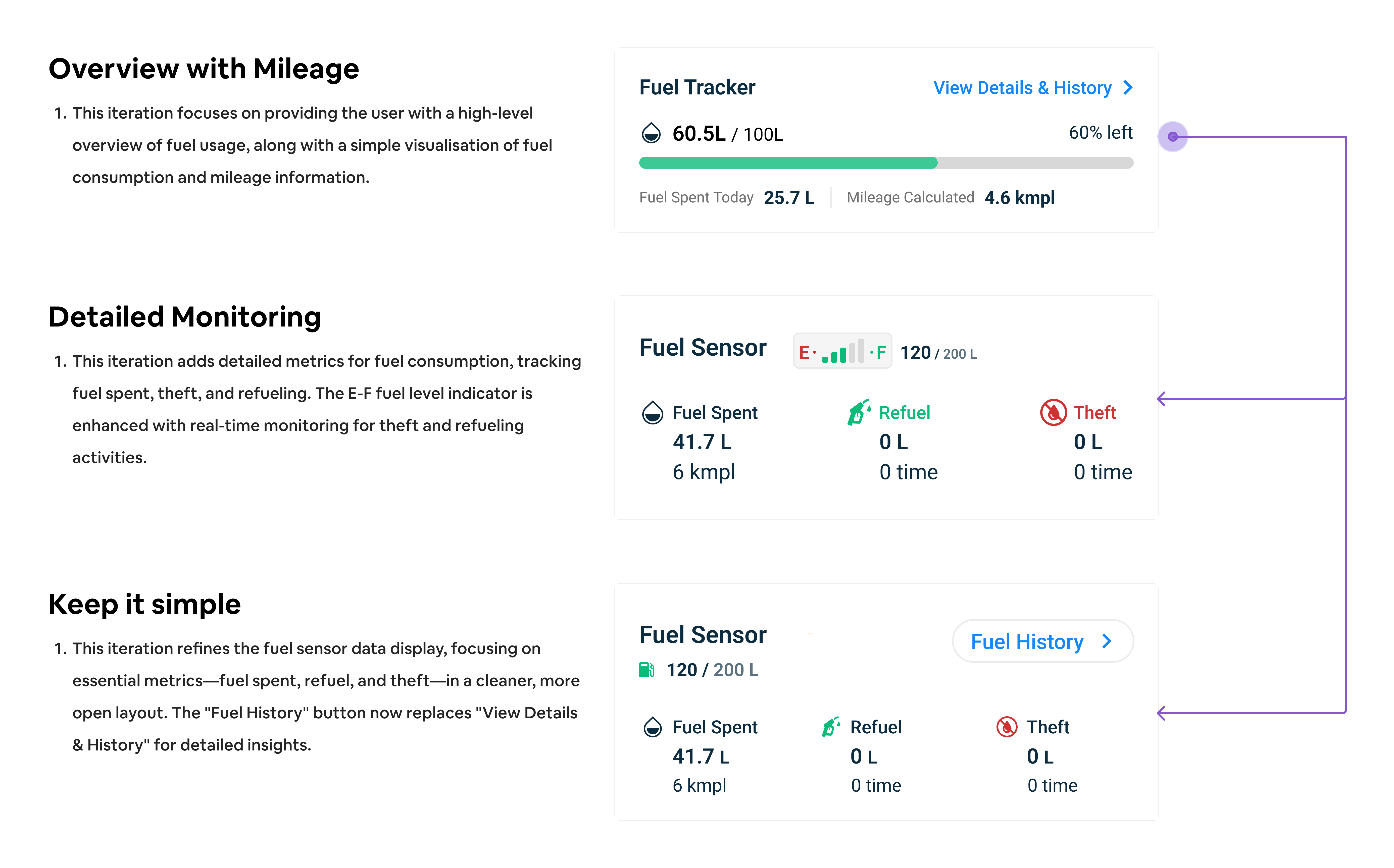
Iteration 1: Overview with Mileage
Our first approach focused on simplicity:
- Displayed basic fuel level (60.5L/100L)
- Showed percentage remaining (60% left)
- Included daily fuel consumption metrics
- Added simple mileage calculation
Feedback: Too basic — lacked theft and refueling context.
Iteration 2: Detailed Monitoring
We expanded to a more comprehensive display:
- Added E-F fuel level indicator
- Detailed consumption metrics
- Theft + refueling tracking
- Enhanced real-time monitoring
Feedback: Too cluttered, poor hierarchy, hard to scan.
Iteration 3: Simplified Insights
- Focused on key metrics (fuel spent, refuel, theft)
- Cleaner, open layout
- Dedicated “Fuel History” button
- Streamlined data presentation
Result → Users found it easier to use and more focused.
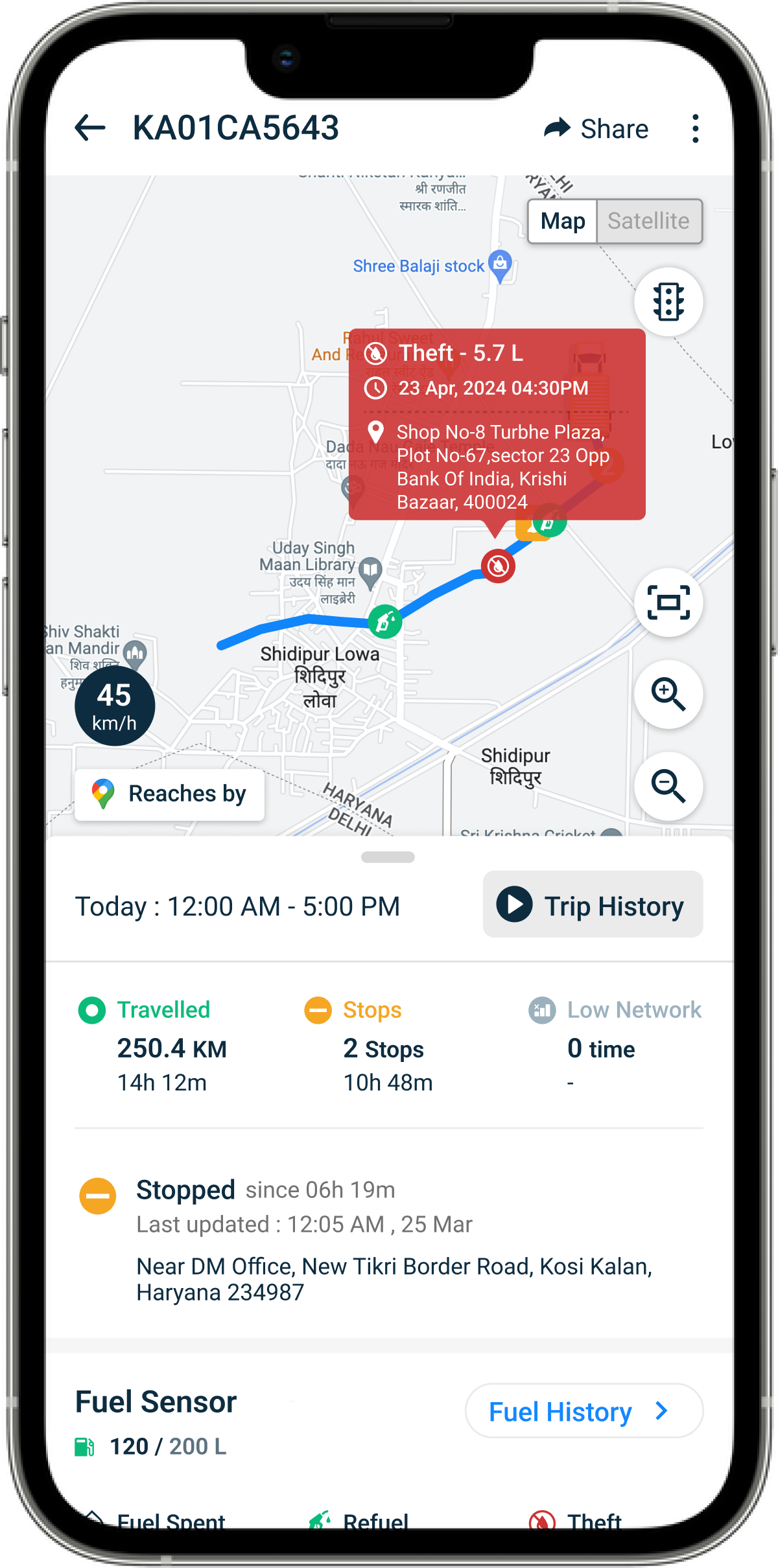
New Design
- Event icons (Refuel, Theft) added on the map for quick awareness.
- Fuel consumption, refuelling & theft metrics shown clearly.
- Data is accessible when needed → better efficiency & relevance.

Solution 3: Graph Experience
The fuel trend graph was a critical feature that required several iterations to get right. Our users needed to visualize fuel consumption patterns, detect anomalies, and track events over time.

Early Attempts
- Simple line graphs showing fuel levels
- Basic time-based visualization
- Limited interaction capabilities
- Minimal event indicators
Challenges We Faced
- Users struggled to correlate events with fuel level changes
- Time scale interpretation was not intuitive
- Hard to distinguish between event types
- Lack of context for understanding fuel patterns
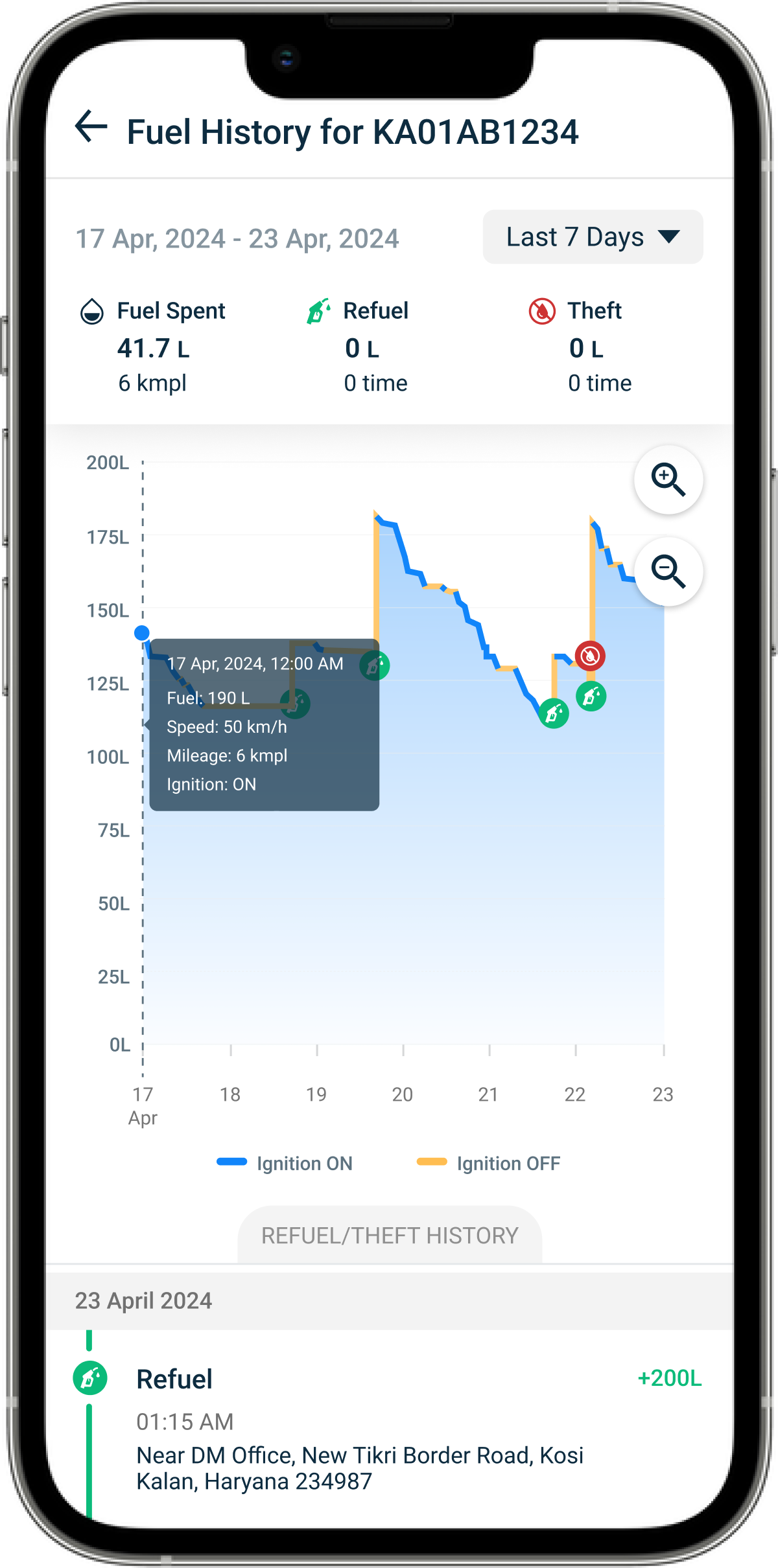
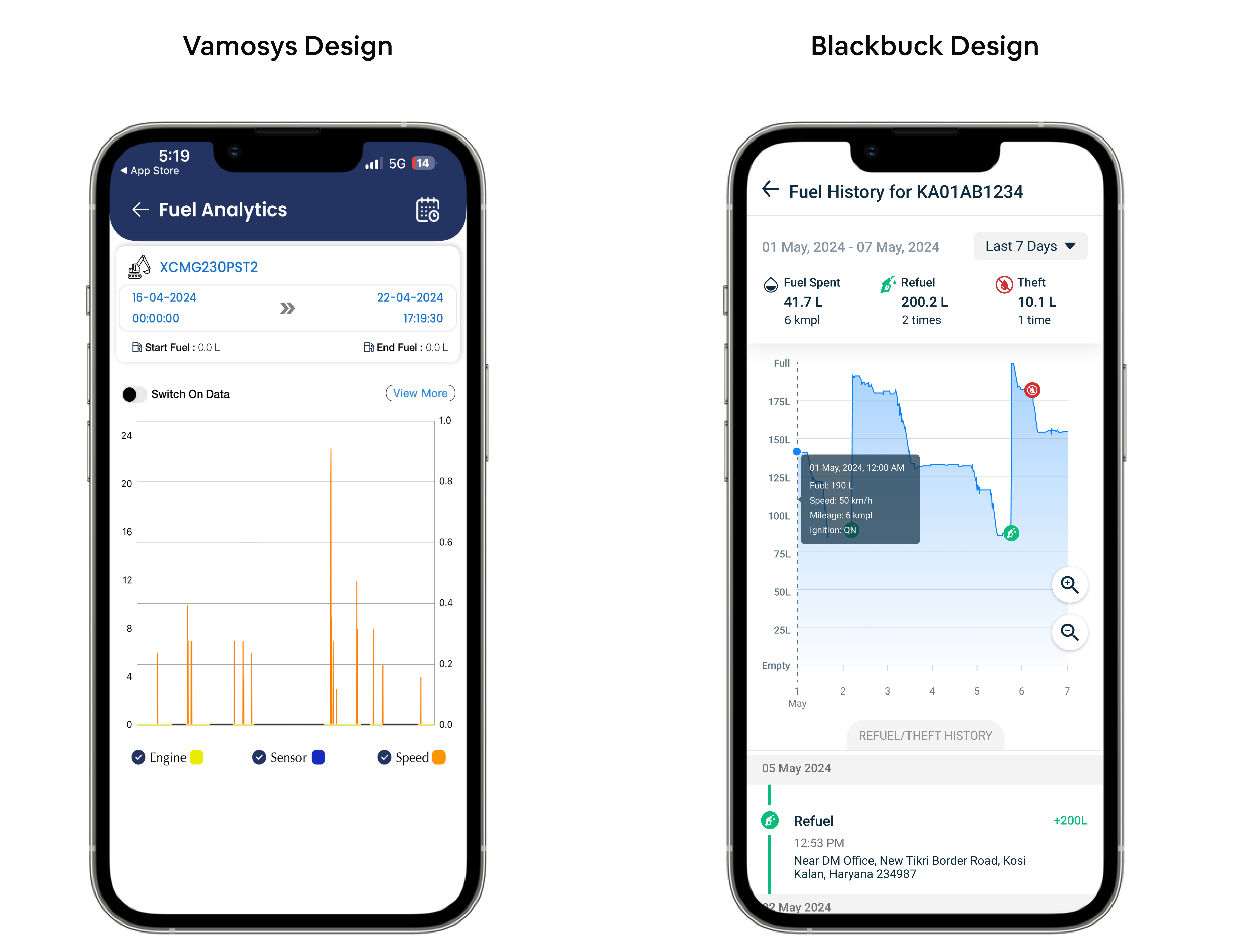
New Design
- Zoom in/out controls let users explore detailed or broader views of fuel usage over time.
- A timeline below the graph shows refuel & theft events in chronological order, making cross-checking easy.

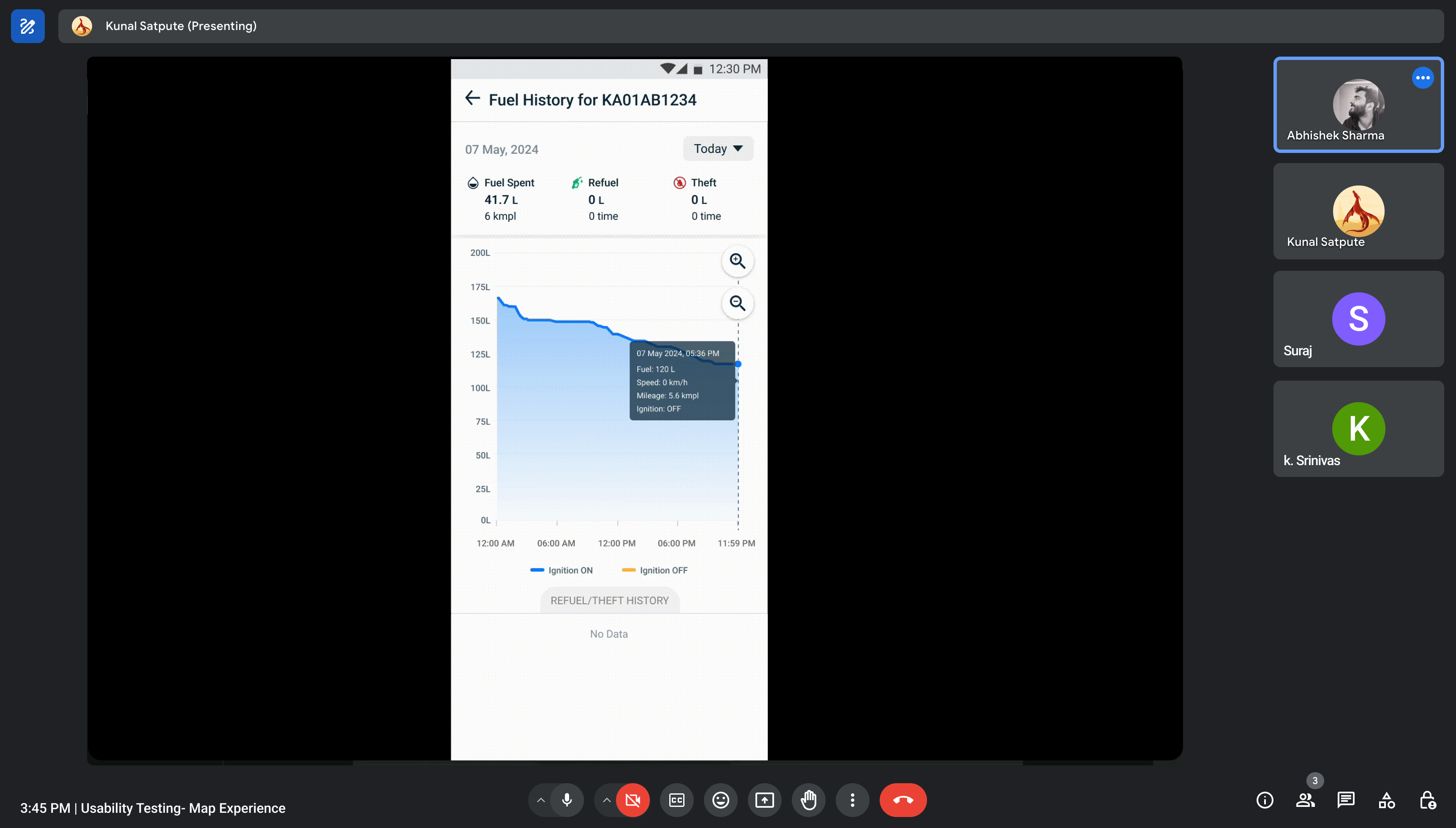
User Testing
We conducted an online usability test with our users, facilitated through Google Meet. One of our CROs was physically present with the user, while we observed remotely. This session helped us gather insights into user comprehension and identify areas for improving the clarity of graph elements.

Goal
The goal was to assess whether users could understand the map interface and effectively read and interpret the fuel trend graph.
Usability Test Results
- Around 60% of users (12 out of 20) reported difficulty noticing the ignition line (blue) on the graph, and they were unclear about what the blue line represented.
- Nearly all users requested the inclusion of an ignition OFF line on the graph, in addition to the ignition ON line.
Updated Design
- We increased the stroke width to make the line more noticeable and added legends to clearly convey what the line represents.
- We introduced the Ignition OFF status alongside the ON status, allowing users to track both metrics on the graph.
Solution 4: Streamlining Installation
The third major challenge we tackled was streamlining the fuel sensor installation process. This was crucial as it represented the first touchpoint between users and our product - a moment that could set the tone for their entire experience.
The Installation Challenge
Our research revealed several pain points in the existing installation process:
- Inconsistent quality across different technicians
- Manual documentation leading to errors
- Lack of standardized procedures
- Difficult quality verification

Impact on Operations
This streamlined process brought several benefits:
- Reduced installation time
- Improved consistency across installations
- Better quality control
- Easier troubleshooting when issues arise
Cross-Platform Solutions
As we developed our solutions, we recognized that different users had different needs and preferences for how they interact with the fuel sensor system. This led us to expand our solution across multiple platforms.
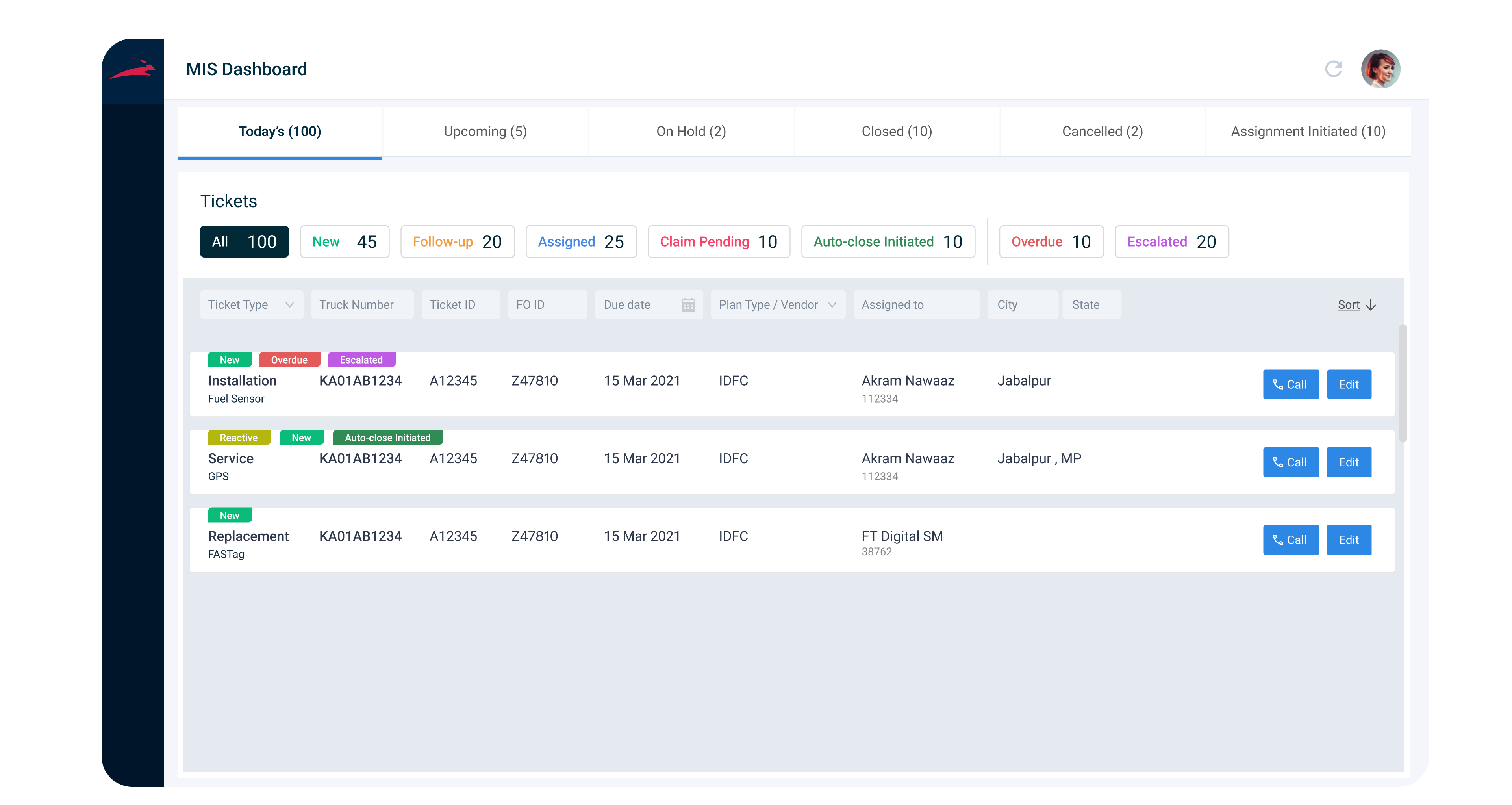
Internal MIS Dashboard
Our internal app was designed to give our team complete oversight of the fuel sensor ecosystem. This dashboard became the central nervous system of our operations, allowing our team to manage and track fuel sensor installations, monitor progress of each order, and oversee repair tickets. This comprehensive view of ongoing installations and repairs ensured that the team could efficiently manage workflows and resolve issues promptly.

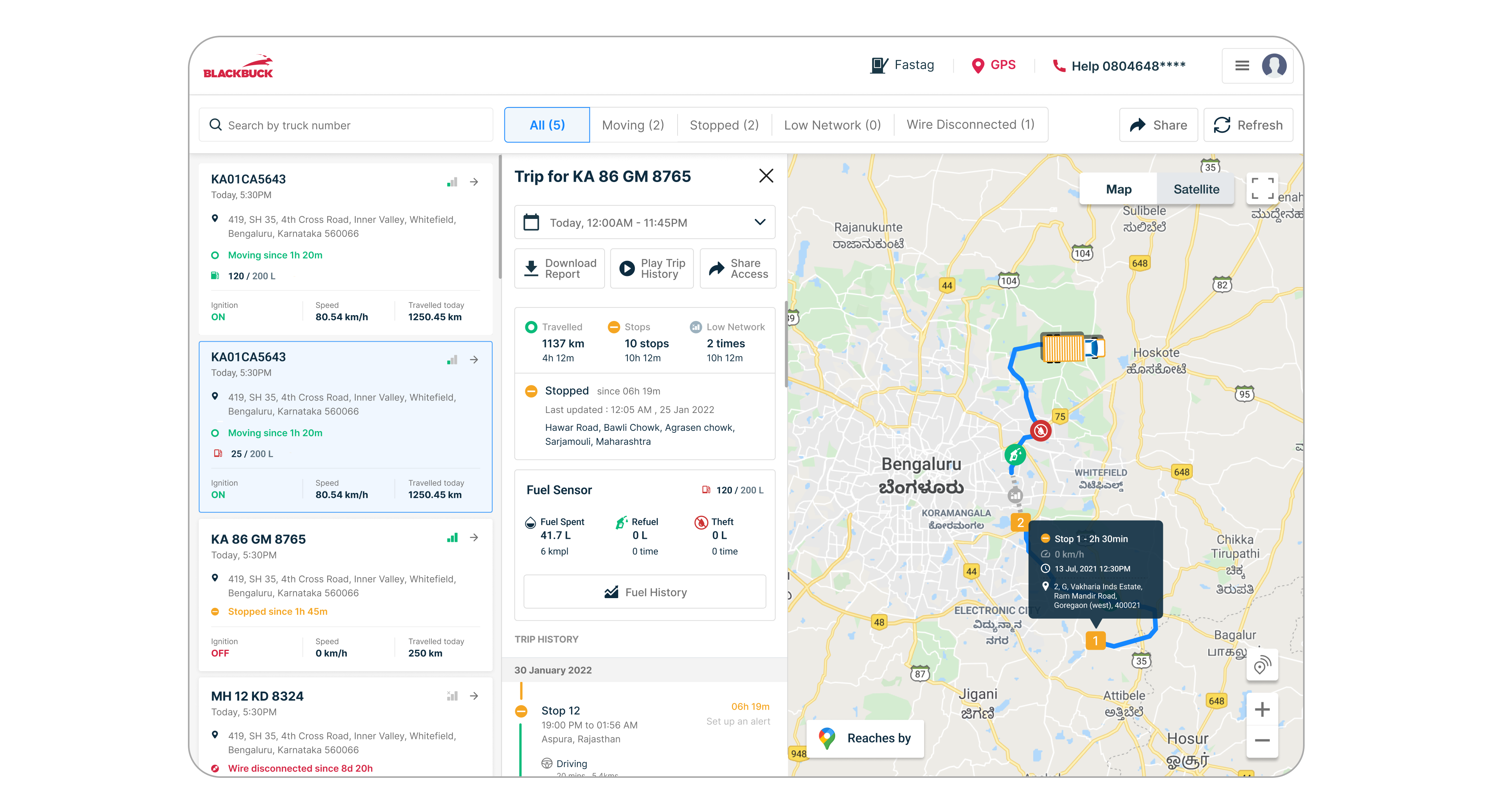
Desktop Application for LFO (Large Fleet Owners)
Understanding that Large Fleet Owners (LFO) often prefer desktop interfaces for monitoring their operations, we developed a dedicated desktop application. This platform offers real-time fuel tracking, refuelling, and theft alerts in a centralized solution. It provides these power users with the tools they need to manage their fleets efficiently while ensuring easy access to vital data.

Outcome and Impact
The launch of our improved fuel sensor system brought significant positive changes to both user experience and business operations. We rolled out the monitoring and tracking features in two phases, followed by the installation process improvements. This phased approach allowed for smoother adoption and gave users time to integrate the new functionality into their workflows.
Reduce Fuel
Cost
Real-time monitoring helped reduce fuel costs by 10%, driven by better fuel tracking and theft prevention.
Operational Efficiency
The dashboard improved repair management, resulting in a 15% faster response and reduced downtime.
User
Engagement
A more intuitive interface led to a 30% increase in active monitoring, with users engaging more regularly.
Straight from Our Users
Mahesh K
Maharashtra
"This new tracking feature is amazing! Now I have complete control over my fuel. I feel like I'm driving more efficiently and saving fuel!"
Santosh Yadav
Rajasthan
"The interface is so simple! I can easily check my fuel levels. Now I don't have to face any problems, and my work has become much easier."
Mandeep Singh
Punjab
"This new tracking feature is amazing! Now I have complete control over my fuel. I feel like I'm driving more efficiently and saving fuel!"
Learnings & Reflections
User-Centered Design Requires Iteration
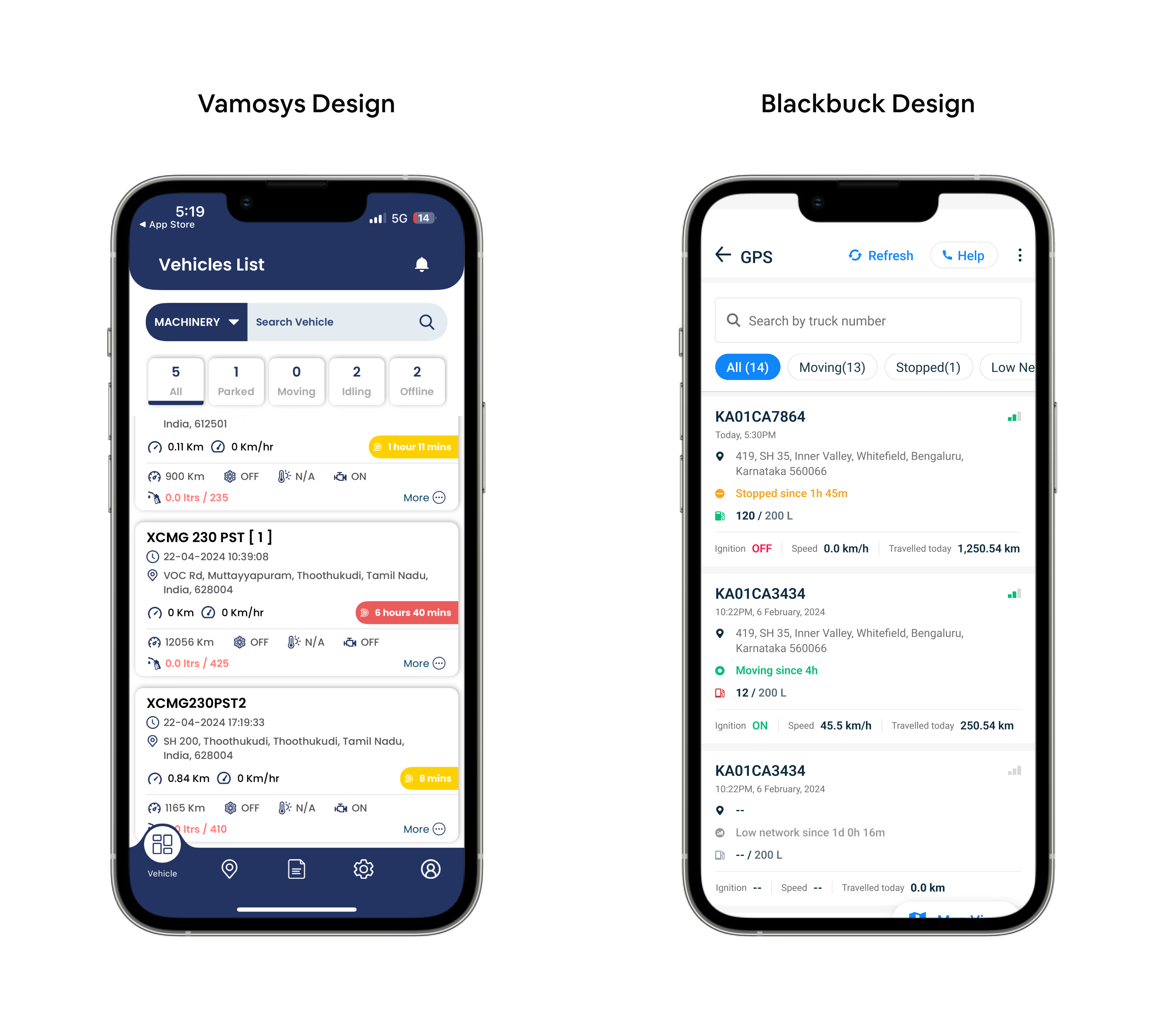
Iterative design was crucial to refining the user experience. From heuristic analysis of Vamosys to user research and usability testing, each step helped improve the product. Usability tests (e.g., struggles with the fuel trend graph) showed why constant refinement was necessary.
Collaborative Testing Drives Real-World Solutions
Working closely with the CRO during remote user testing gave practical insight into how users actually interact with the app. These collaborations led to more actionable fixes for the map and graph experiences.
Designing for Scalability and Adaptability
As fuel sensors scaled from 191 to 843 post-release, scalability became critical. Flexible patterns and key metrics helped maintain clarity while ensuring the interface adapted to future growth.
And... That's a Wrap! 🎉
Thanks for diving into my journey with the fuel sensor project. It's been a challenging, yet rewarding ride, and I've grown immensely as a designer.
Shoutouts 👏 Big thanks to the amazing team who made this possible:
- Utkarsha Chandra - for incredible product leadership
- Karteek - for strategic vision and guidance
- Our developers - for bringing the designs to life
- BlackBuck's fleet owners - for valuable insights and feedback